Tăng tốc độ truy cập website với WP Rocket
100,000 ₫
WP Rocket là một trong những plugin tốt nhất hiện nay về tăng tốc độ website. Với hơn 269.000 website đang sử dụng, cho thấy được sức mạnh tuyệt vời của plugin này.
Điểm nổi bật của plugin này chính là: AI CŨNG CÓ THỂ DÙNG ĐƯỢC
Chỉ việc cài đặt và chạy setup wizard là bạn đã có thể tăng tốc độ load website lên đáng kể.
Đội ngũ phát triển cũng luôn quan tâm, và cập nhật các tính năng cho WP-Rocket
Hiện mình đánh giá nó là plugin tăng tốc ổn định và hiệu quả, đáng dúng nhất hiện nay.
WP Rocket chính là một trong những cache plugin được sử dụng nhiều nhất hiện nay
Vì sao ư? Đơn giản là nó hiệu quả, dễ dàng cài đặt.
Website bạn sẽ được tăng tốc, chỉ với vài nút bấm.
Hiện plugin này đã bước sang tuổi thứ 7 nhưng vẫn không ngừng được cải tiến.
Đặc biệt trong bản WP Rocket 3.7 có rất nhiều tính năng mới.
WP Rocket plugin tăng tốc website hiệu quả
WP Rocket được biết đến là caching plugin, nhưng nó còn có thể làm nhiều hơn thế nữa.
Nó giúp bạn tối ưu một số thứ đơn giản, nhưng lại mang lại đến hiệu quả đến bất ngờ.
Đặc biệt là bạn chỉ cần click và tích để thiết lập mọi thứ rất đơn giản.
Hãy cùng xem qua những tính năng của WP Rocket:
- Lưu đệm toàn bộ trang và bài viết trên website
- Kích hoạt tính năng caching trên trình duyệt
- Giảm băng thông sử dụng với công cụ nén Gzip
- Tối ưu hóa tải font chữ
- Hỗ trợ plugin. theme, hosting
Ngoài ra bạn cũng có thể thiết lập thêm các tính năng như:
- Cache Preloading – điều này giúp bạn xây dựng bộ nhớ cache luôn sẵn sàng
- Minify/Combine – Thu gọn và kết hợp các tệp CSS / JS của bạn.
- Remove query từ tài nguyên tĩnh
- Lazyload – Trì hoãn quá trình tải hình ảnh, video cuộn đến đâu tải đến đó
- Trì hoãn tải JS
- Disable biểu tượng cảm xúc / nhúng
- Combine các file Google Fonts
WP Rocket 3.7 rất nhiều cải tiến
WP Rocket 3.7 chính thức được ra mắt vào ngày 09/09/2020, chỉ sau kỉ niệm 7 năm của họ vài hôm.
Phiên bản này cũng có số 7 trùng với số 7 năm kỉ niệm của họ ( Có vẻ đây là con số may mắn của họ :D)
Có 2 tính năng mới hứa hẹn giúp cải thiện điểm số trên Google PageSpeed:
- Delay of JavaScript Execution
- Preload Links
Vậy nó là gì sau đây mìn sẽ giải thích cho mọi người dễ hiểu hơn.
Delay of JavaScript Execution ( Trì hoãn thực thi JavaScript)
Chắc hẳn các bạn đã nghe đến tính năng lazy-loading ( Chỉ tải hình ảnh khi cuộn đến).
Trước đây WP Rocket 3.3 đã đưa tính năng này vào từ lâu.
Nhưng với sự ra mắt của WordPress 5.5 lazy-loading đã được tính hợp sẵn.
Họ cũng áp dụng nguyên tắc tương tự như vậy với JavaScript.
Không phải lúc nào các file script cũng cần phải chạy ngay khi load site.
Cho nên bạn có thể trì hoãn chúng để tăng tốc độ.
Vậy cách sử dụng nó như thế nào?
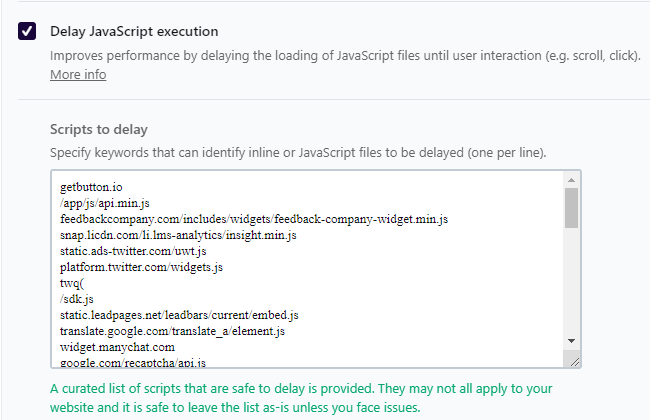
Khi cài đặt WP Rocket 3.7 thành công trong tab File Optimization ở dưới cùng bạn sẽ thấy Delay JavaScript execution
Ở đây sẽ có một bảng để nhập những script mà bạn muốn delay.
Bạn có thể nhập inline hoặc tên của file Javascrip.
Trong này đã có sẵn một danh sách các scripts bên thứ 3 hay được sử dụng
- Google Analytics
- Facebook Pixel
- Google Recaptcha
- Google Tag Manager
Hiệu quả thực sự mạng lại là gì?
Nó sẽ giúp bạn có thể đạt điểm số cao hơn trên Google PageSpeed và giảm thời gian tải trang.
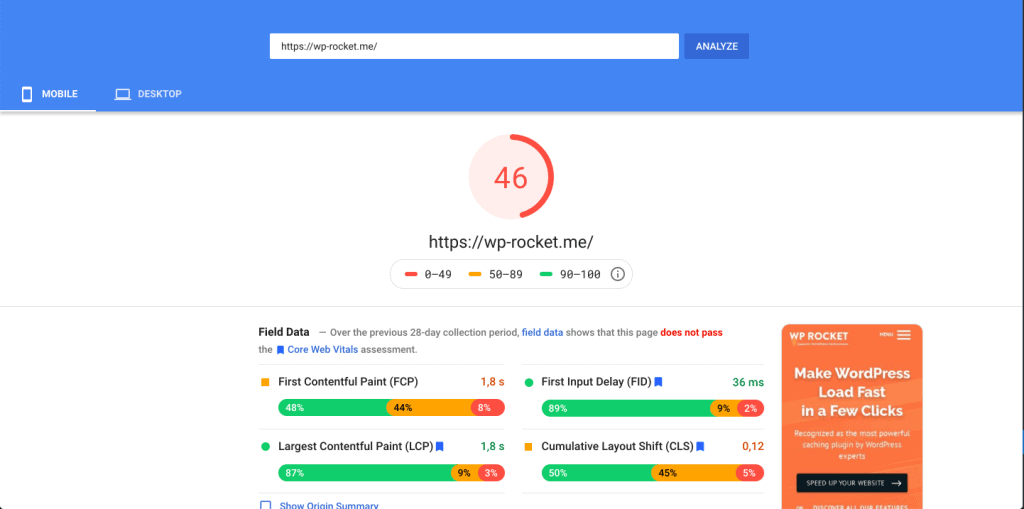
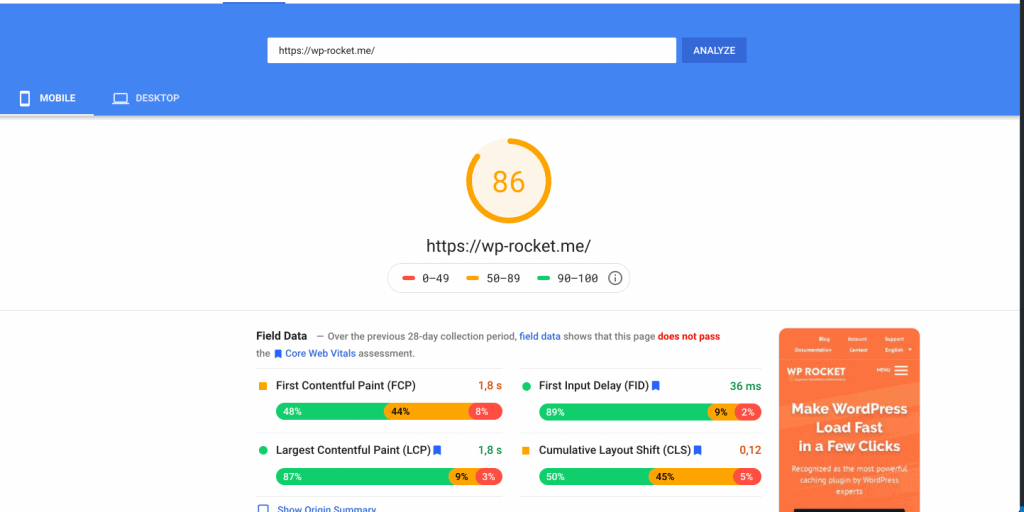
Trên trang chủ wp-rocket.me, họ có công bố mình đã giảm 65% thời gian load ( từ 2.6s xuống 0.9s)
Và tăng từ 46 điểm lên 86 điểm trên PageSpeed Score Mobile.
Trước khi thực hiện delay Delay of JavaScript Execution
Sau khi thực hiện delay Delay of JavaScript Execution
Tất nhiên đây chỉ là điểm số anh em tham khảo, mỗi website đều khác nhau.
Nếu anh em nào đang dùng WP Rocket hãy thử ngay tính năng mới này nhé.
Điểm có tăng thì comment ở dưới cho mọi người biết nhé.
Preload Links
Ngoài việc tối ưu để đạt điểm số cao hơn, có một thứ còn quan trọng hơn.
Đó là trải nghiệm người dùng thực sự trên website bạn như thế nào.
Bất chấp website đó có điểm số cao đến mấy, mà nó ko load mượt mà cũng sẽ thất bại.
Yếu tố này thường được đo bằng cảm giác, hay cảm nhận của người dùng.
WP Rocket có phát triển thêm một tính năng gọi là Preload Links để cải thiện điều này.
Nó hoạt động như thế nào?
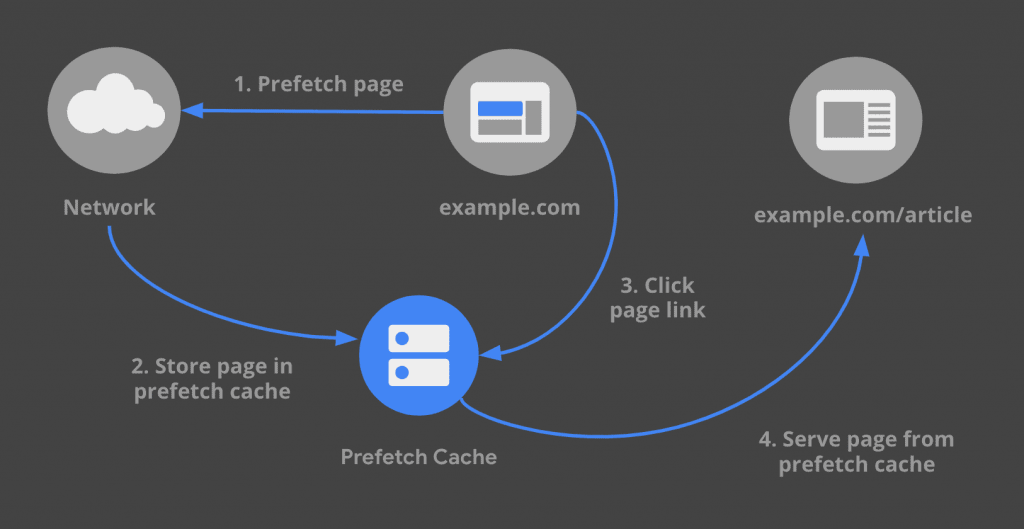
Preloading link về mặt kỹ thuật có thể gọi là link prefetching ( tìm nạp trước liên kết)
Vẫn hơi khó hiểu đúng không nào?
Dưới đây định nghĩa từ Mozilla
Cách prefetching hoạt động – nguồn web.dev
Ồ nghe khá thú vị nhỉ, nó có vẻ giống với chức năng Preload cache?
WP Rocket 3.7 sẽ dự đoán và tìm nạp trước các link người dùng có thể điều hướng tiếp theo.
Kết quả là khi người dùng bấm vào liên kết đó nó sẽ được load ngay lập tức.
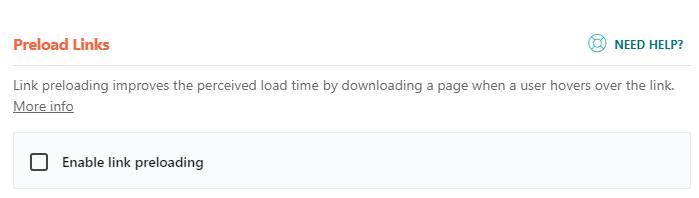
Trong Tab Preload bạn sẽ thấy có tùy chọn Preload Links
Tích vào để kích hoạt tính năng này
Ngoài ra thì họ cũng đã tính đến các trường hơp không mong muốn, tự động loại trừ khỏi hành vi này:
- Mọi URL wp-admin hoặc các trang đăng nhập / đăng xuất
- Các URL đã bị loại trừ khỏi bộ đệm theo cấu hình WP Rocket của bạn
- Liên kết đến tệp hình ảnh
- Các liên kết bao gồm một chuỗi truy vấn hoặc một liên kết
- URL bên ngoài
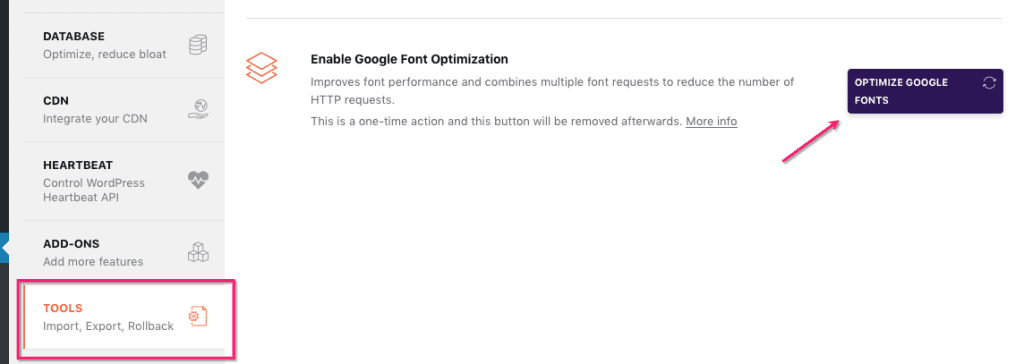
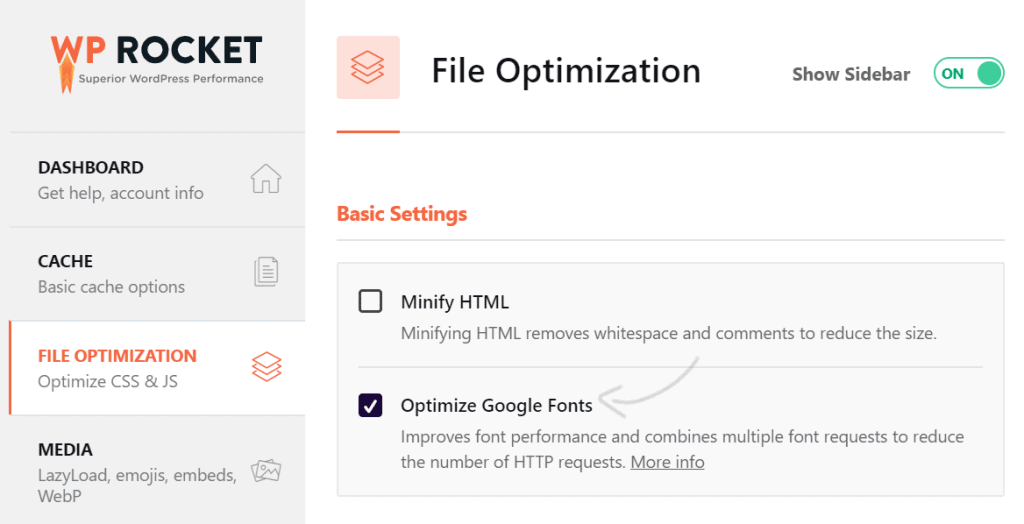
Optimize Google Fonts
Tính năng này sẽ được bật mặc định khi bạn cài WP Rocket
Theo thống kê thì có đến 94% người dùng đang dùng tính năng này tốt.
Nếu trước đây bạn không bật tùy chọn này, bạn sẽ không thể kích hoạt nó khi cập nhật lên verion 3.7.
Để kích hoạt nó, bạn có thể truy cập tab Tool và sử dụng nút “Optimize Google Fonts“:
Minify HTML
WP Rocket đã xóa hoàn toàn tính năng này khỏi trong Basic Settings
GTMetrix cuối cùng đã không còn khuyến khích Minify HTML ( những lợi ích nó mang lại quá nhỏ)
Các công cụ hiệu suất như PageSpeed Insight và Pingdom Tools đã bỏ qua khuyến nghị này trong một thời gian.
Vì vậy hiện tại Minify HTML sẽ không còn cần thiết nữa.
tạm biệt Minify HTML
Tổng Kết
Có thể nói ai đang dùng WP Rocket sẽ được có được bản cập nhật cực kỳ đáng mong đợi.
Không những nó giúp bạn cải thiện điểm số trên Google PageSpeed với Delay JavaScript Execution.
Mà Preload Links còn mang lại vào trải nghiệm thực tế tốt hơn cho người dùng.
Sản phẩm tương tự
Tính năng tiện ích
Bản đồ Hoa Kỳ với hiệu ứng tương tác Interactive US map wordpress plugin
Chưa phân loại
Tính năng tiện ích
Tính năng tiện ích
Tính năng nổi bật
Tính năng bán hàng
Tính năng tiện ích
Bố cục lưới thư viện video Youtube – Addon cho Trình tạo trang WPBakery